html multiple classes priority
To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. In HTML we have often seen one class assigned to a container.

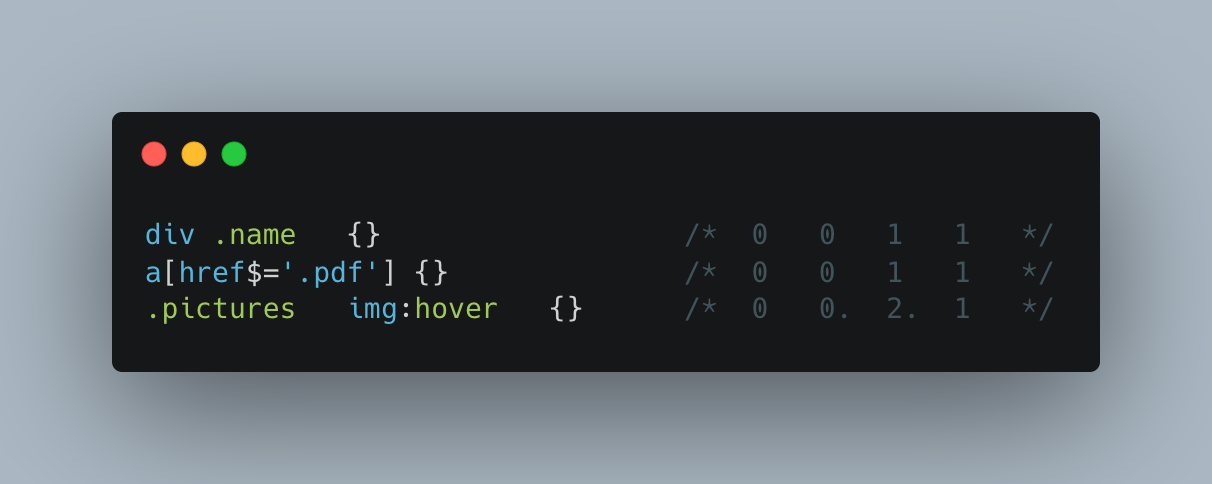
Importance Of Css Specificity And Its Best Practices
You can add multiple classes in one element by placing spaces between each class in HTML.

. The article will discuss the benefits of using multiple classes in HTML. An inline CSS inserts inside HTML elements start tag. This allows you to combine several CSS classes for.
Priority of Styles. Assign Multiple Classes to a Container in HTML. Synopsis of Part II.
Rather it is decided by the. If two classes are in separate files import the priority file. The class attribute assigns a class name to the element and that name can be used on many elements within the page.
Improving traditional task assignment Up. In HTML we use the class attribute to assign the class to an element. The article will discuss the benefits of using multiple classes in HTML.
Lets use a simple paragraph for example. Learn HTML. Multiple classes Must include.
An HTML element can be targeted by multiple CSS rules. You can add as many as you want You can place all. Contents Configuring multiserver systems with multiple priority classes Chapter 4.
There are three types to inserting CSS which are called inline CSS internal CSS and external CSS. This allows you to combine several CSS. To specify multiple classes separate the class names with a space eg.
Css multiple classes same rule. This rule remains consistent. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class.
Blue red wanted priority. Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Synopsis of Part II.
The element will be styled according to all the. CSS queries related to how to separate multiple classes in html css multiple classes. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS.
So like this it is always possible to. We can apply class on all the elements in HTML like. Css multiple class selector.
Rather it is decided by the order in which they appear in the block or the css file In case multiple classes consist. A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document. Also there is no limit to adding classes.
Similarly styles defined in the head of the HTML document take. To specify multiple classes separate the class names with a space eg. Assign it after the other class.
To specify multiple classes separate the class names with a space 2. To specify multiple classes separate the class names with a spaceeg. CSS Priority Order In case multiple CSS properties are being applied on an element this is the priority in which they will be applied.
In Chapter 4 we address a. This allows you to combine several CSS classes for one HTML element. The order of the classes in which they would work does not depend upon the order in which they are written in the class attribute.
To use inline styles add the style attribute to the. For example the following. Any HTML element can have as many different classes as needed to style the element using CSS effectively.
To define multiple classes separate the class names with a space eg. HTML elements can belong to more than one class.

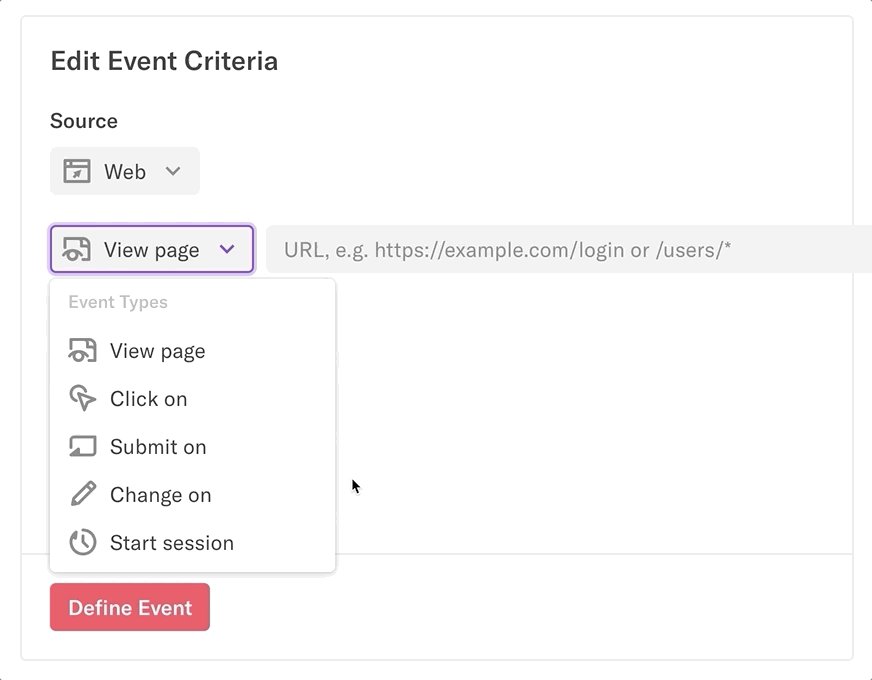
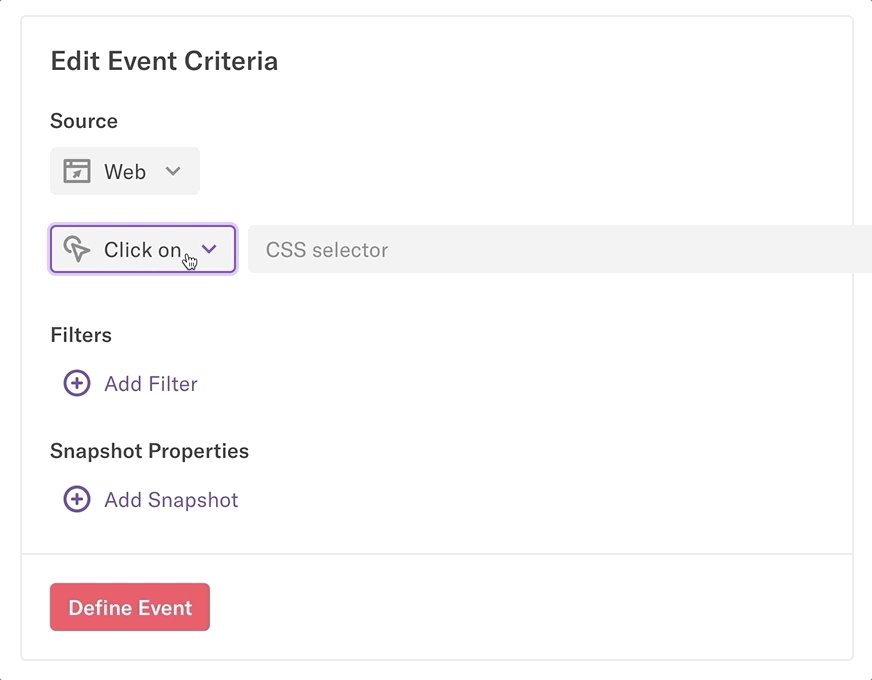
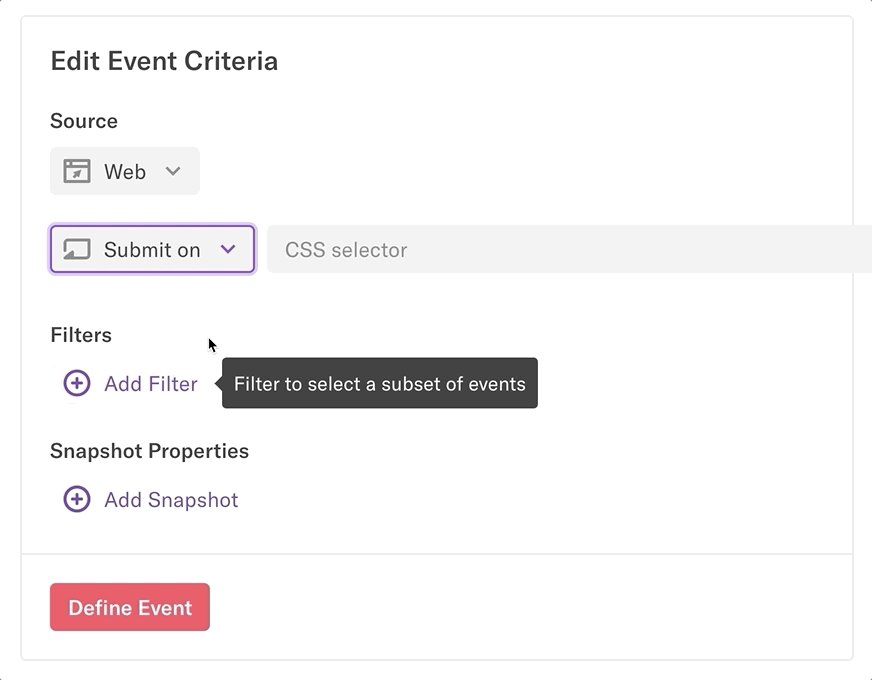
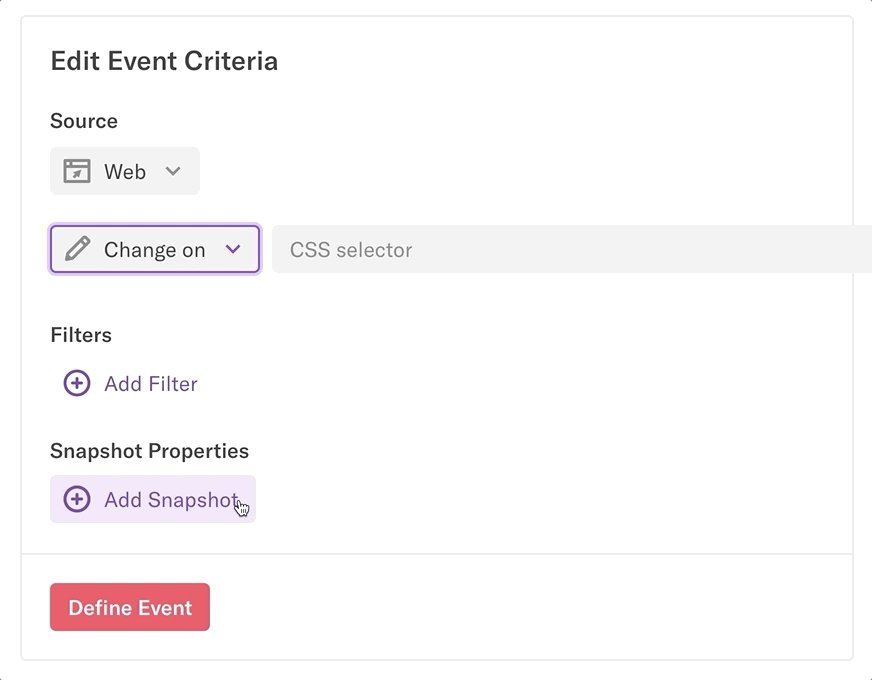
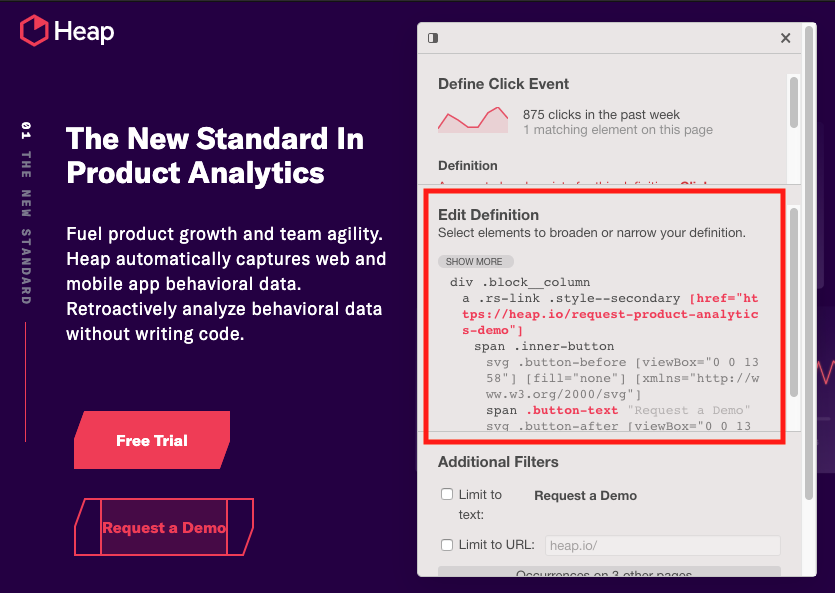
Html Css Best Practices Heap Help Center

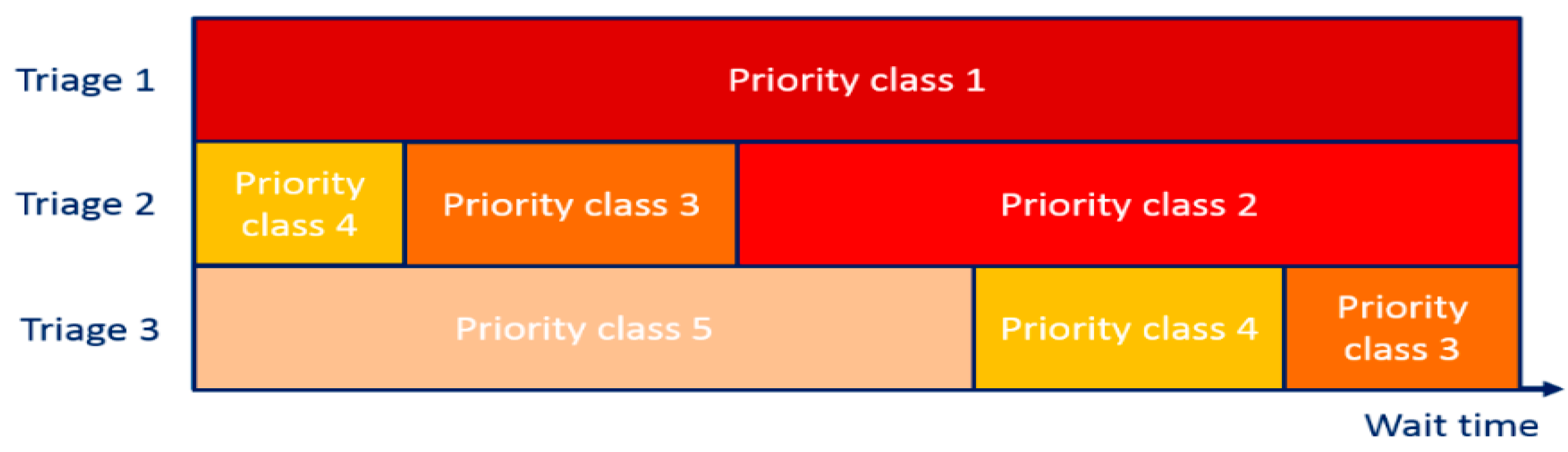
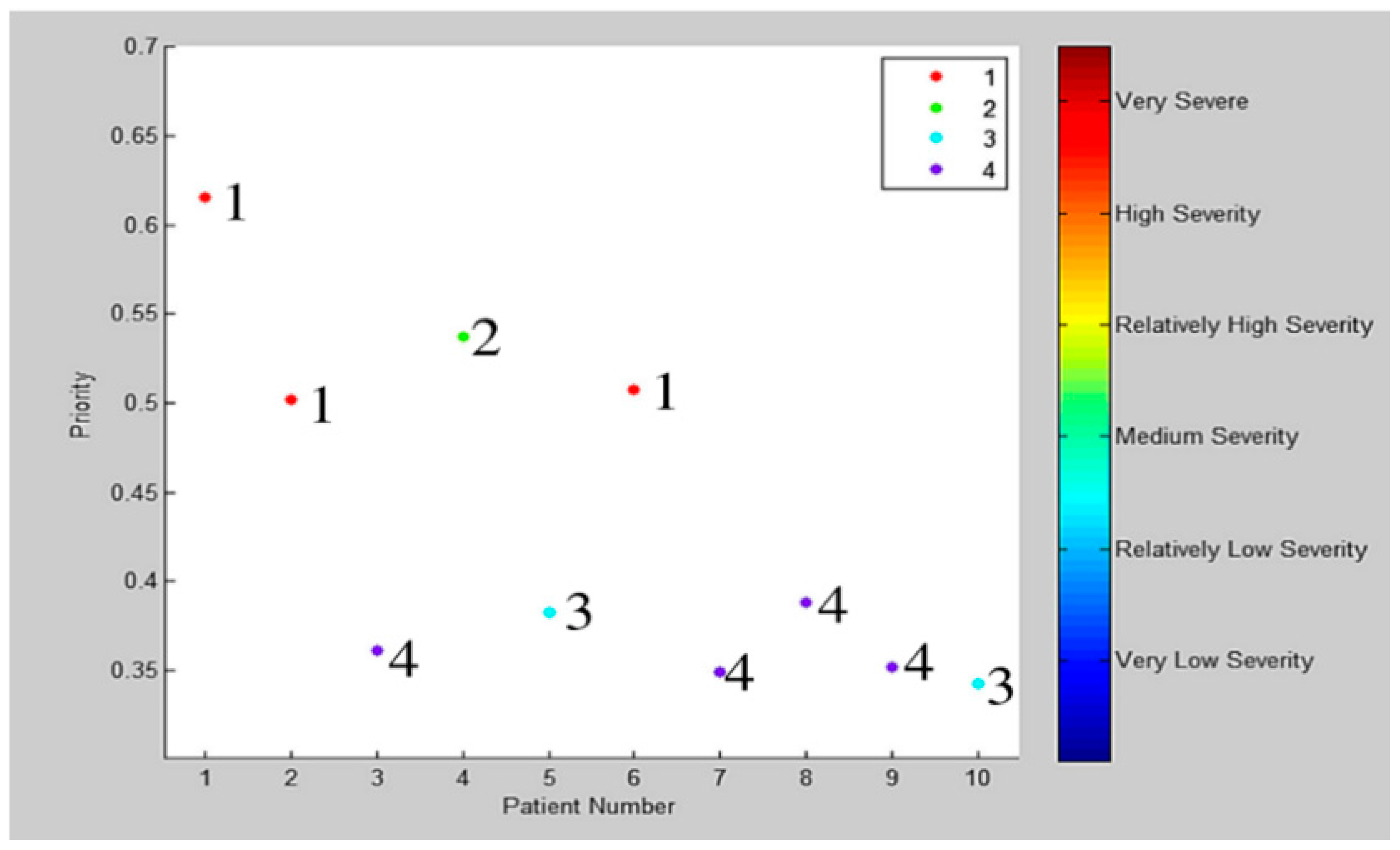
Sensors Free Full Text E Triage Systems For Covid 19 Outbreak Review And Recommendations Html

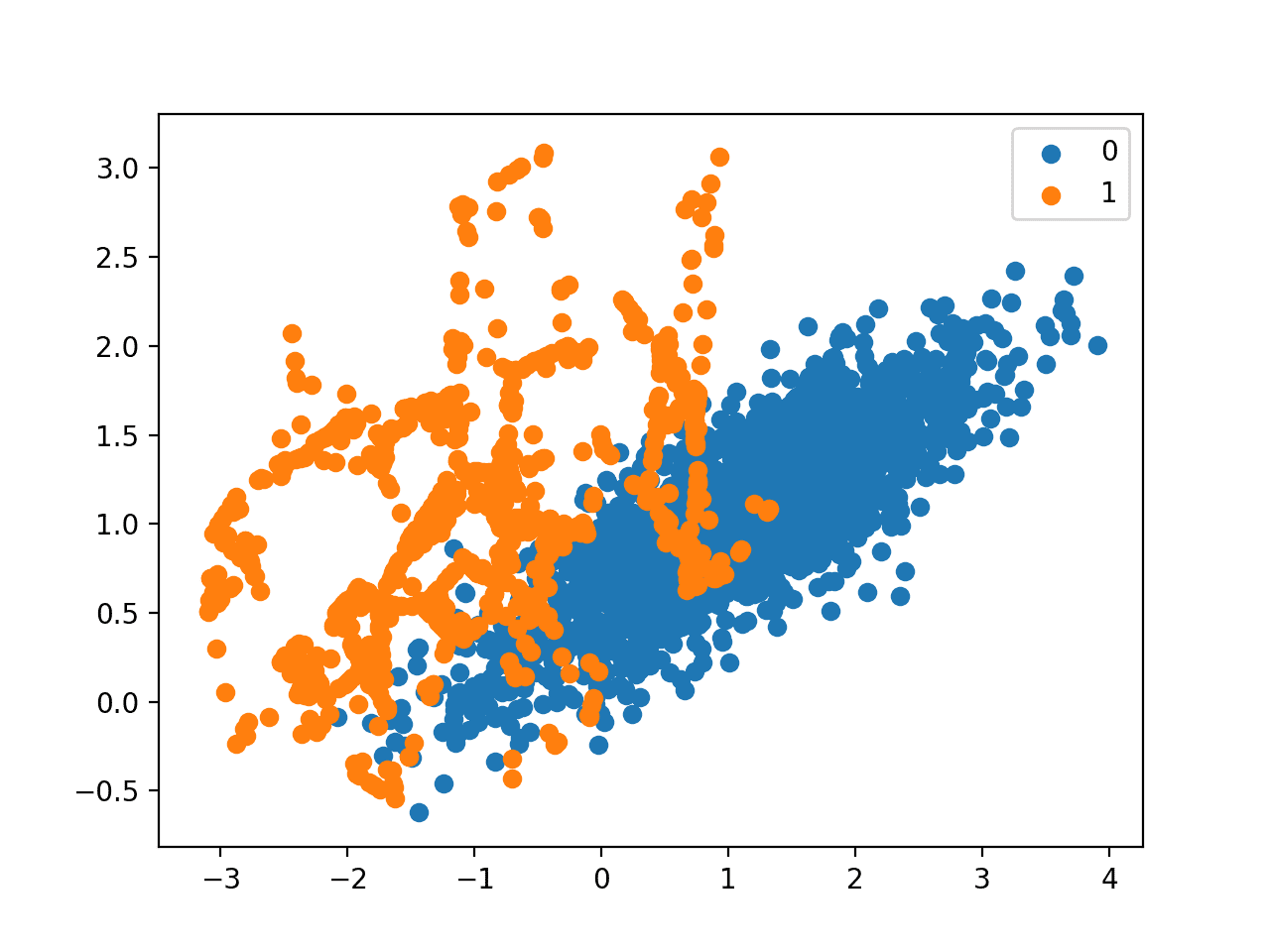
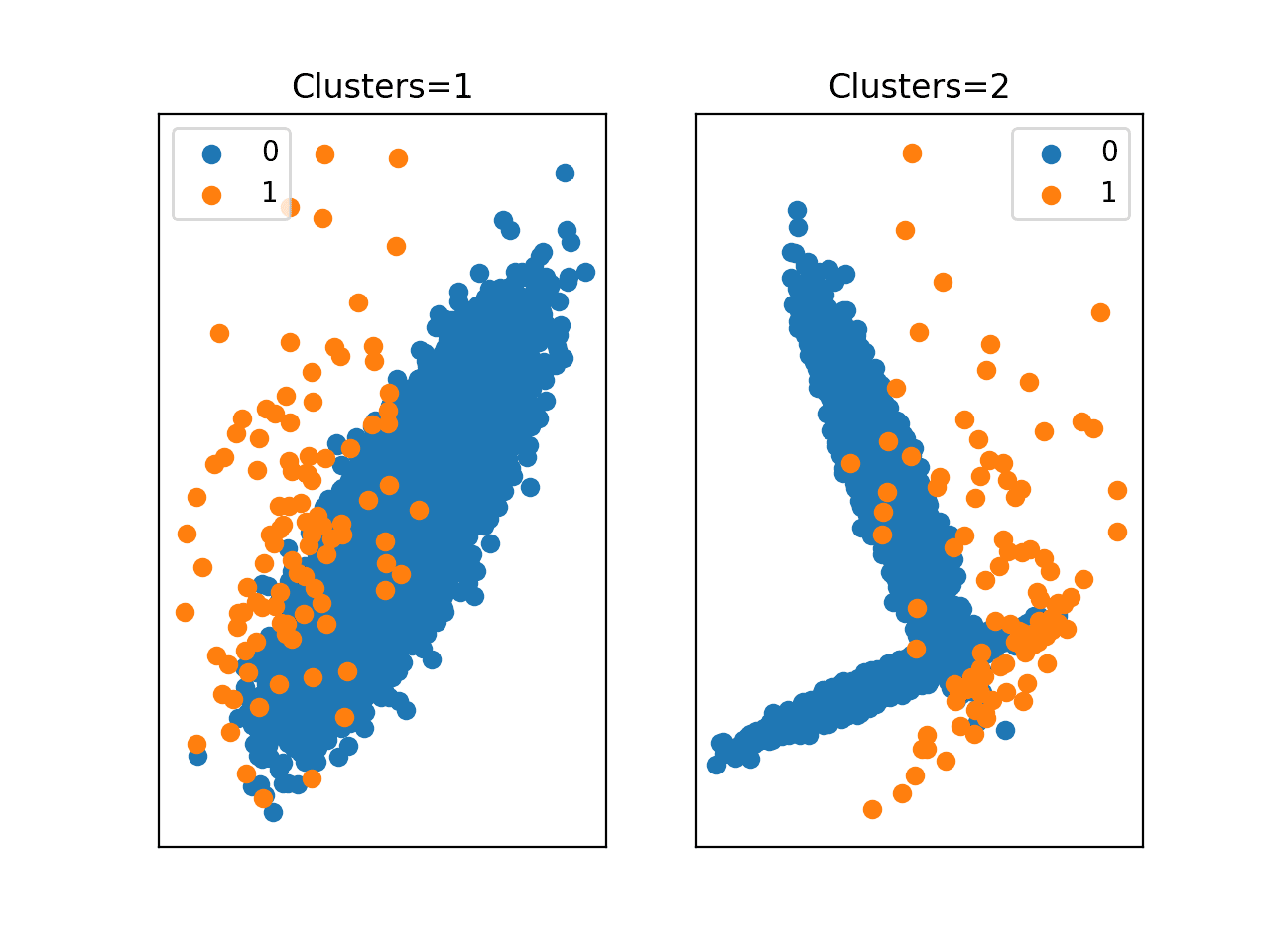
8 Tactics To Combat Imbalanced Classes In Your Machine Learning Dataset

Css Modules React And Overriding Css Classes Stack Overflow

Sensors Free Full Text E Triage Systems For Covid 19 Outbreak Review And Recommendations Html

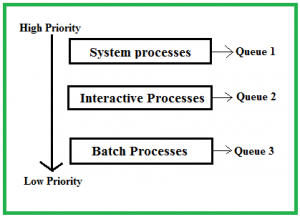
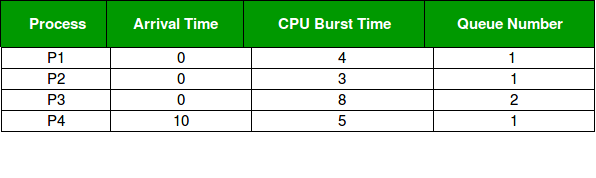
Multilevel Queue Mlq Cpu Scheduling Geeksforgeeks

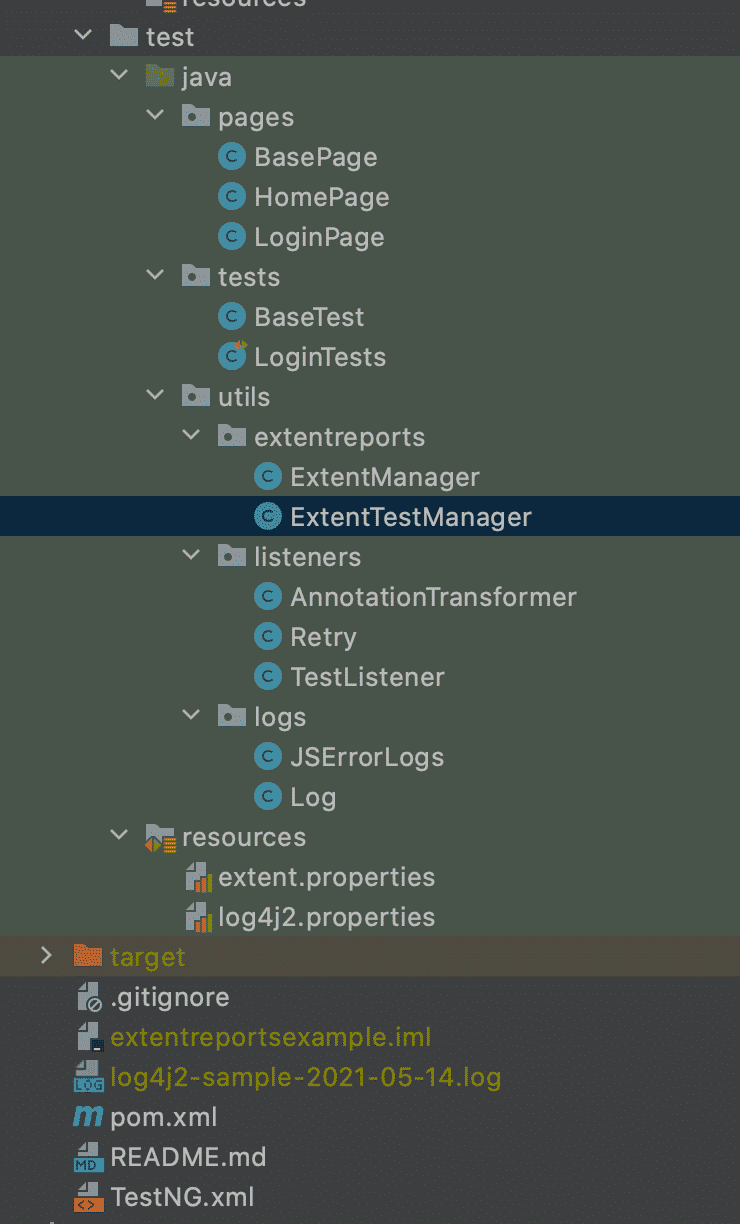
Extent Reports In Selenium With Testng

Css Modules React And Overriding Css Classes Stack Overflow

Overview Of Topbraid Edg Ontologies Topquadrant Inc

Queue Interface In Java Geeksforgeeks

Multilevel Queue Mlq Cpu Scheduling Geeksforgeeks

Html Css Best Practices Heap Help Center

8 Tactics To Combat Imbalanced Classes In Your Machine Learning Dataset

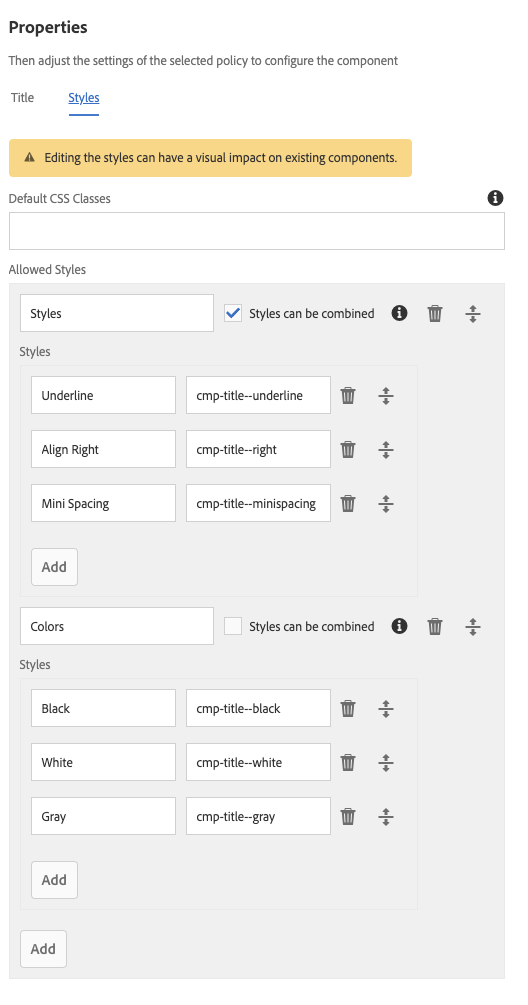
Style System Adobe Experience Manager

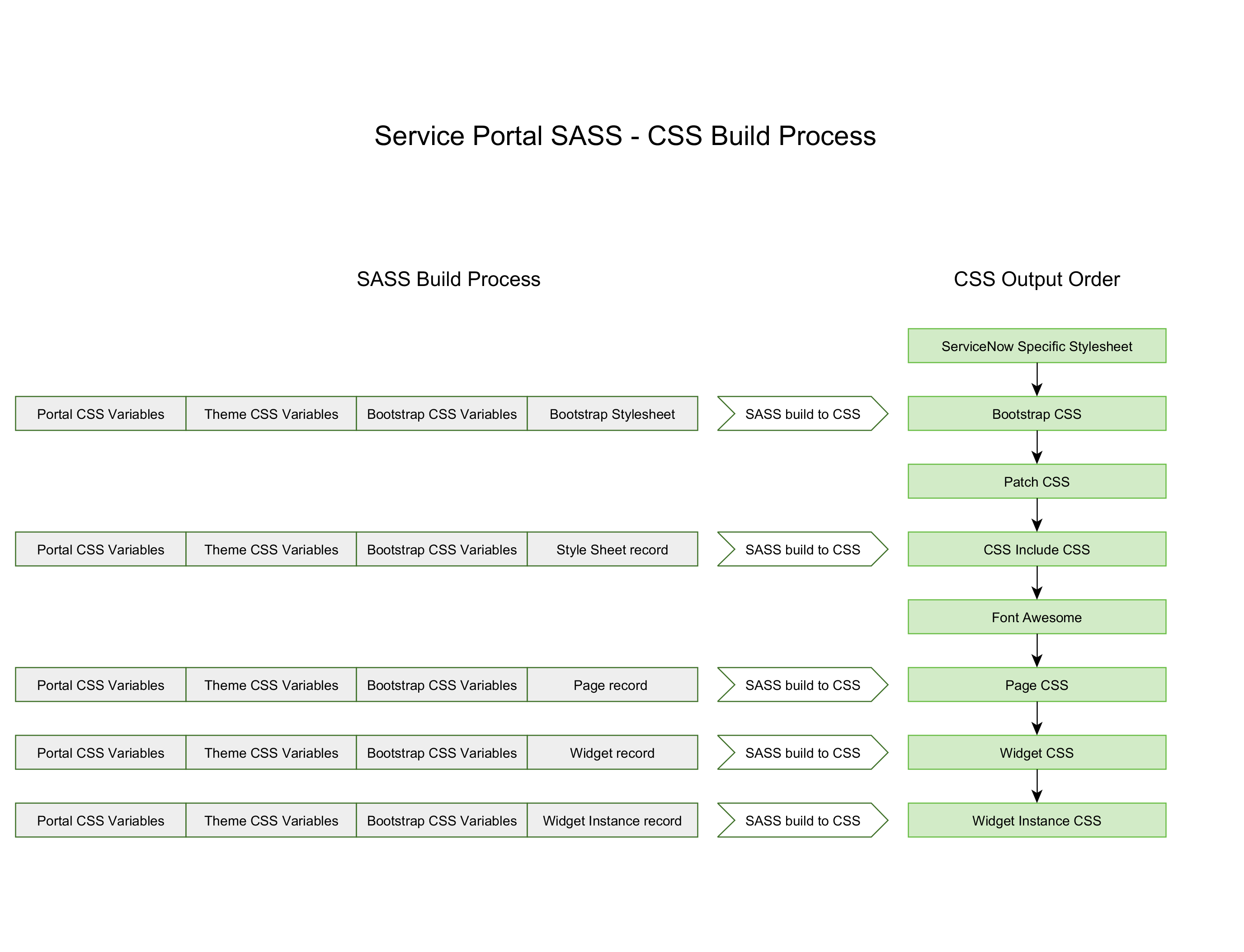
Service Portal Css Order Of Precedence Codecreative A Servicenow Blog